今天的文章會再對 Bootstrap 做個 recap,
然後就會稍微對接下來的里程碑 ─ Reactstrap 進行引言介紹。
其實這幾天已經把 Bootstrap 比較重要的觀念都帶過了,
像是 Flex, Grid 等,
這邊再來綜合複習一下吧!
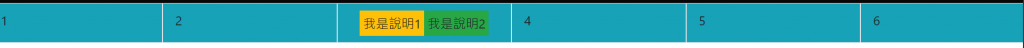
拿昨天的例子將中間 3 的區塊加上 2 個 <div> block,
像這樣:
<div class="row">
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">1</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">2</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">
<div class="bg-warning p-1">我是說明1</div>
<div class="bg-success p-1">我是說明2</div>
</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">4</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">5</div>
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2">6</div>
</div>

如果今天我要讓中間的 2 個 <div> block 水平排列,
且水平置中、垂直置中該怎麼做?
在 2 個 <div> block 的母容器 class 加上 d-flex justify-content-center align-items-center,
這樣即可,像這樣:
<div class="row">
...
<div class="col-6 col-md-3 col-lg-2 bg-info border py-2 d-flex justify-content-center align-items-center">
<div class="bg-warning p-1">我是說明1</div>
<div class="bg-success p-1">我是說明2</div>
</div>
...
</div>

不過 Bootstrap 能用的 class 設定應該不只這樣對吧?
但我們通通都要記得嗎?
其實不用,只要大概有印象就可以了,
就可以把 Bootstrap 當字典查,
我都會用 Bootstrap + 關鍵字 去 google 看看 Bootstrap 有沒有支援跟 CSS 一樣的設定。
例如,在 CSS 我們也很常會用到的 display: none,
Bootstrap 有沒有呢?答案是有的。
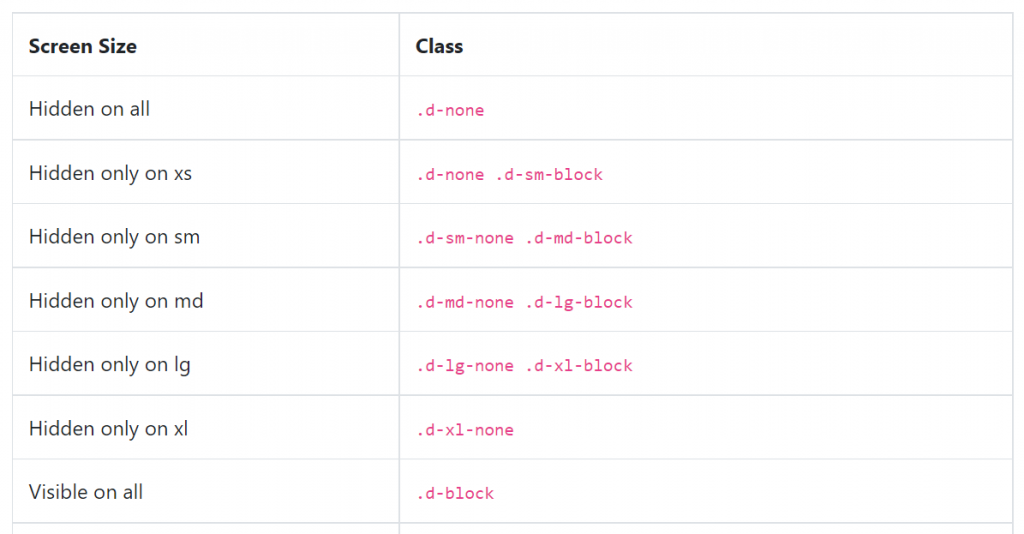
我用 Bootstrap + display 當關鍵字查到了這個:
Display property

甚至在 Bootstrap 還支援 breakpoint 的寫法,
事不宜遲,我們來試試看吧!
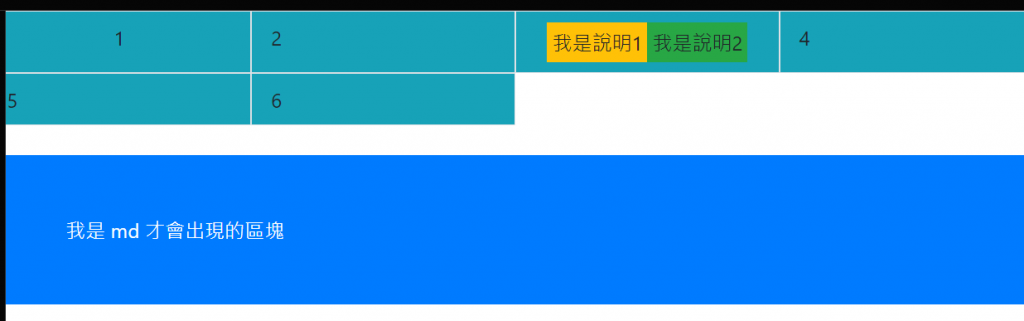
例如我剛剛的 code 下方增加了一個區塊,
...
<div class="mt-4 p-5 bg-primary text-white">
我是 md 才會出現的區塊
</div>
...

我現在想要讓它在 md 以上才顯示,
其他情況就隱藏,該怎麼做呢?
答案是在 class 增加 d-none d-md-block 的語法,
昨天的文章有提到 Bootstrap 關於 breakpoint 的語法都是大於 XX 才會顯示,
所以 d-md-block 這段語法意思是 md 才顯示(block),其他時候是吃 d-none。
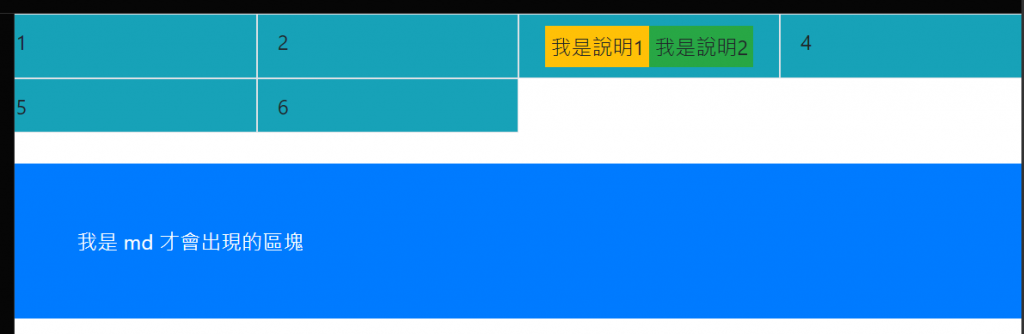
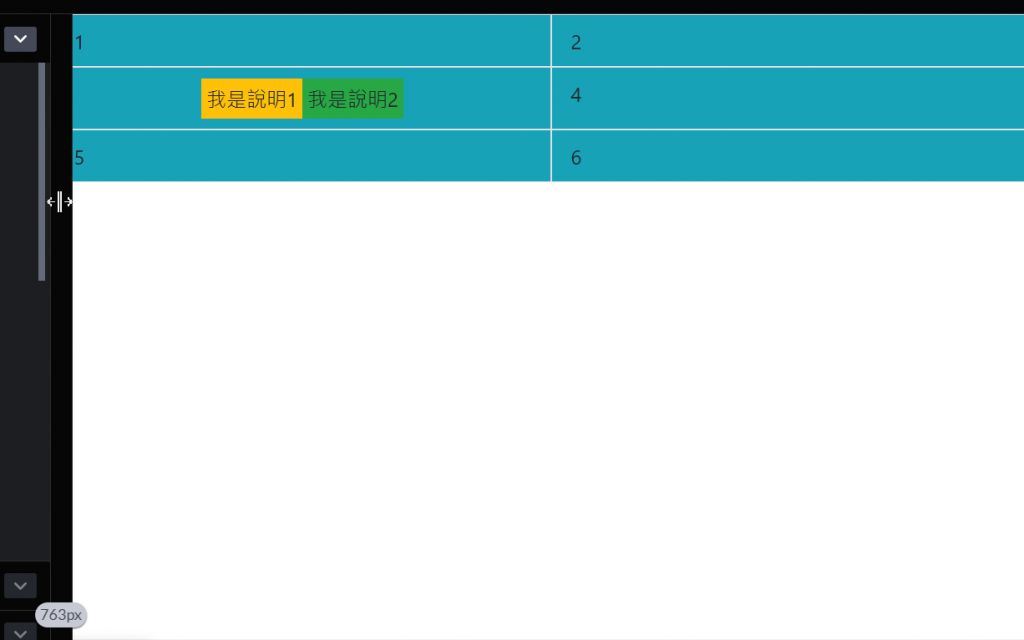
像這樣:
...
<div class="mt-4 p-5 bg-primary text-white d-none d-md-block">
我是 md 才會出現的區塊
</div>
...
794 px > 768 px,所以吃 d-md-block 的設定,顯示該區塊
763 px < 768 px,所以不吃 的設定,吃 d-none 的設定,該區塊隱藏
其他的我也是先想想原本 CSS 我會用到什麼設定,
再下關鍵字去搜尋,
例如 text-align 系列,一樣用 Bootstrap + text-align 當關鍵字搜尋找到這個:
Text Alignment
而且在 Bootstrap 一樣有支援不同 breakpoint 可以進行不同設定,
例如我可以這樣寫 text-md-center,
因此 1 的區塊會在 md 以上才文字置中。
其他族繁不及備載,
像是 overflow-hidden, position 這些 Bootstrap 都有,
要用到時再去 Bootstrap 字典查查語法要怎麼用就好囉~
(PS. 有一個也是滿常用到的 opacity CSS 屬性,
可惜在 Bootstrap 5 版以上才支援,4 還不支援)
終於來到 Reactstrap,
前面講了 Bootstrap 都是為了 Reactstrap 的鋪陳XD
Reactstrap 是一個套件,幫助你快速的把 Bootstrap 的東西放到 React 裡面(前輩,2020)
所以像我們之前在 Bootstrap 寫 Grid 時我們都會這樣寫:
<div class="container">
<div class="row">
<div class="col bg-info">1</div>
<div class="col bg-primary">2</div>
<div class="col bg-secondary">3</div>
</div>
</div>
但 Reactstrap 把這些語法直接包成標籤,就不用每次再寫 <div class="">...</div> 這樣的語法,
例如上面 Bootstrap 的例子,用 Reactstrap 改寫會是這樣的:
<Container>
<Row>
<Col className="bg-info">1</Col>
<Col className="bg-primary">2</Col>
<Col className="bg-secondary">3</Col>
</Row>
</Container>
(可參考→ Layout Components (Container, Row, Col))
<div class="container"> 變成→ <Container><div class="row"> 變成→ <Row><div class="col"> 變成→ <Col>
這樣是不是簡單易懂又方便呢?
今天稍微帶一點從 Bootstrap 轉換到 Reactstrap 的開頭,
從明天開始進入 Reactstrap 篇,
會再從 Grid 開始著手切入,
那我們明天再見啦!
附上本日 CodePen:
Day8 - Bootstrap
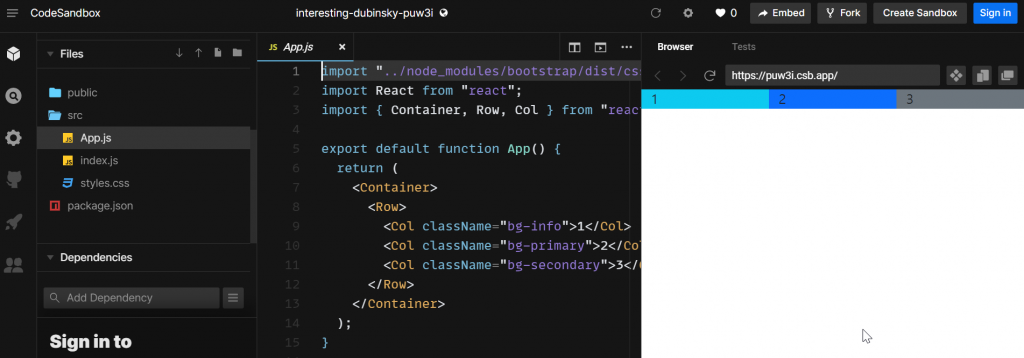
Reactstrap 放在 CodeSandbox 上~
(說明:因為在 Github 上寫 Reactstrap 好像語法會有點差異,
這邊我還沒有詳細研究過為何有那樣的差異,
發現在 CodeSandbox 寫的 Reactstrap 比較貼近教學文件跟我現在寫的語法,
因此把 Reactstrap 的 code 放在 CodeSandbox 上。

這邊先稍微說明一下,
CodeSandbox 打開最左邊是檔案目錄,中間是程式碼,最右邊是預覽畫面。
在檔案目錄中有 3 個檔案,index.js 引入 App 的 coomponent,
主程式都寫在 App.js 中,
因此只要看 App.js 即可。
今天發現 xs, md, lg 這樣的 class 設定,
比起 Media Query,稱為 breakpoint (斷點) 會更加適合,
不過都是指要根據各裝置寬度(瀏覽器寬度)不同而要有相應的介面設計(RWD),
而各裝置寬度的概念就是 Media Query / breakpoint。
然後今天終於來到第 8 天,
但是我好像越來越沒有信心可以把 30 天寫完了orz
然後意外發現大大們寫的系列文好有趣哦XD
例如這個XD
[Day5] 另一半疑似劈腿?! 教你用Python科技抓姦!
還看到有人準備要寫 RPG Maker 的教學文!好懷念XD 好期待XD
為了看大大們的文章我會繼續努力更新下去的!(?)
